1. res/brawble 안에 다음 두 xml 파일을 만들어주세요. (drawble 파일 new -> new resource file)
/* btn.xml */
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<stroke
android:width="1dp"
android:color="#425563" />
<solid android:color="#425563" />
<corners android:radius="12dp" />
</shape>/* border.xml */
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<stroke
android:width="1dp"
android:color="#E3E6E8" />
<solid android:color="#FFFFFF" />
<corners android:radius="12dp" />
</shape>
2. RegisterActivity를 만들고 XML을 다음과 같이 만들어주세요.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:background="@color/white"
android:layout_height="match_parent"
tools:context=".RegisterActivity">
<androidx.constraintlayout.widget.ConstraintLayout
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/header"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintEnd_toEndOf="parent"
android:layout_width="372dp"
android:layout_height="152dp"
android:src="@drawable/photo" />
<TextView
android:id="@+id/id_info_txt"
android:layout_marginTop="32dp"
android:text="아이디"
app:layout_constraintTop_toBottomOf="@+id/header"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
android:layout_width="match_parent"
android:textColor="#425563"
android:textSize="15sp"
android:layout_marginStart="24dp"
android:layout_marginEnd="24dp"
android:layout_height="wrap_content" />
<EditText
android:id="@+id/id_et"
android:layout_marginTop="12dp"
android:layout_width="match_parent"
android:layout_height="52dp"
android:hint="아이디를 입력해주세요"
android:paddingStart="20dp"
android:background="@drawable/border"
android:textSize="15sp"
app:layout_constraintStart_toStartOf="parent"
android:layout_marginStart="24dp"
android:layout_marginEnd="24dp"
app:layout_constraintEnd_toEndOf="parent"
android:textColorHint="#98A4AE"
app:layout_constraintTop_toBottomOf="@+id/id_info_txt" />
<TextView
android:id="@+id/id_password_txt"
android:layout_marginTop="20dp"
android:text="비밀번호"
app:layout_constraintTop_toBottomOf="@+id/id_et"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
android:layout_width="match_parent"
android:textColor="#425563"
android:textSize="15sp"
android:layout_marginStart="24dp"
android:layout_marginEnd="24dp"
android:layout_height="wrap_content" />
<EditText
android:id="@+id/password_et"
android:layout_marginTop="12dp"
android:layout_width="match_parent"
android:layout_height="52dp"
android:hint="비밀번호를 입력해주세요"
android:paddingStart="20dp"
android:background="@drawable/border"
android:textSize="15sp"
app:layout_constraintStart_toStartOf="parent"
android:layout_marginStart="24dp"
android:layout_marginEnd="24dp"
app:layout_constraintEnd_toEndOf="parent"
android:textColorHint="#98A4AE"
app:layout_constraintTop_toBottomOf="@+id/id_password_txt" />
<Button
android:id="@+id/submit_btn"
android:background="@drawable/btn"
android:layout_width="372dp"
android:layout_marginTop="48dp"
android:textColor="@color/white"
android:layout_height="52dp"
android:textSize="15sp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
android:text="회원가입"
android:textStyle="bold"
app:layout_constraintTop_toBottomOf="@id/password_et" />
<TextView
android:id="@+id/change_btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintStart_toStartOf="parent"
android:layout_marginTop="20dp"
app:layout_constraintEnd_toEndOf="parent"
android:text="이미 계정이 있어요"
android:textColor="#425563"
app:layout_constraintTop_toBottomOf="@id/submit_btn" />
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
3. LoginActivity를 만들고 XML을 다음과 같이 만들어주세요.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:background="@color/white"
android:layout_height="match_parent"
tools:context=".LoginActivity">
<androidx.constraintlayout.widget.ConstraintLayout
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/header"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:layout_marginStart="24dp"
android:textSize="32sp"
android:textStyle="bold"
android:text="로그인"
android:textColor="#425563"
/>
<TextView
android:id="@+id/id_info_txt"
android:layout_marginTop="32dp"
android:text="아이디"
app:layout_constraintTop_toBottomOf="@+id/header"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
android:layout_width="match_parent"
android:textColor="#425563"
android:textSize="15sp"
android:layout_marginStart="24dp"
android:layout_marginEnd="24dp"
android:layout_height="wrap_content" />
<EditText
android:id="@+id/id_et"
android:layout_marginTop="12dp"
android:layout_width="match_parent"
android:layout_height="52dp"
android:hint="아이디를 입력해주세요"
android:paddingStart="20dp"
android:background="@drawable/border"
android:textSize="15sp"
app:layout_constraintStart_toStartOf="parent"
android:layout_marginStart="24dp"
android:layout_marginEnd="24dp"
app:layout_constraintEnd_toEndOf="parent"
android:textColorHint="#98A4AE"
app:layout_constraintTop_toBottomOf="@+id/id_info_txt" />
<TextView
android:id="@+id/id_password_txt"
android:layout_marginTop="20dp"
android:text="비밀번호"
app:layout_constraintTop_toBottomOf="@+id/id_et"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
android:layout_width="match_parent"
android:textColor="#425563"
android:textSize="15sp"
android:layout_marginStart="24dp"
android:layout_marginEnd="24dp"
android:layout_height="wrap_content" />
<EditText
android:id="@+id/password_et"
android:layout_marginTop="12dp"
android:layout_width="match_parent"
android:layout_height="52dp"
android:hint="비밀번호를 입력해주세요"
android:paddingStart="20dp"
android:background="@drawable/border"
android:textSize="15sp"
app:layout_constraintStart_toStartOf="parent"
android:layout_marginStart="24dp"
android:layout_marginEnd="24dp"
app:layout_constraintEnd_toEndOf="parent"
android:textColorHint="#98A4AE"
app:layout_constraintTop_toBottomOf="@+id/id_password_txt" />
<Button
android:id="@+id/submit_btn"
android:background="@drawable/btn"
android:layout_width="372dp"
android:layout_marginTop="48dp"
android:textColor="@color/white"
android:layout_height="52dp"
android:textSize="15sp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
android:text="로그인"
android:textStyle="bold"
app:layout_constraintTop_toBottomOf="@id/password_et" />
<TextView
android:id="@+id/change_btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintStart_toStartOf="parent"
android:layout_marginTop="20dp"
app:layout_constraintEnd_toEndOf="parent"
android:text="회원가입 하러 가기"
android:textColor="#425563"
app:layout_constraintTop_toBottomOf="@id/submit_btn" />
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
4. 해당 프로젝트에서 Authentication을 사용 설정해주세요. (시작하기 누르기)

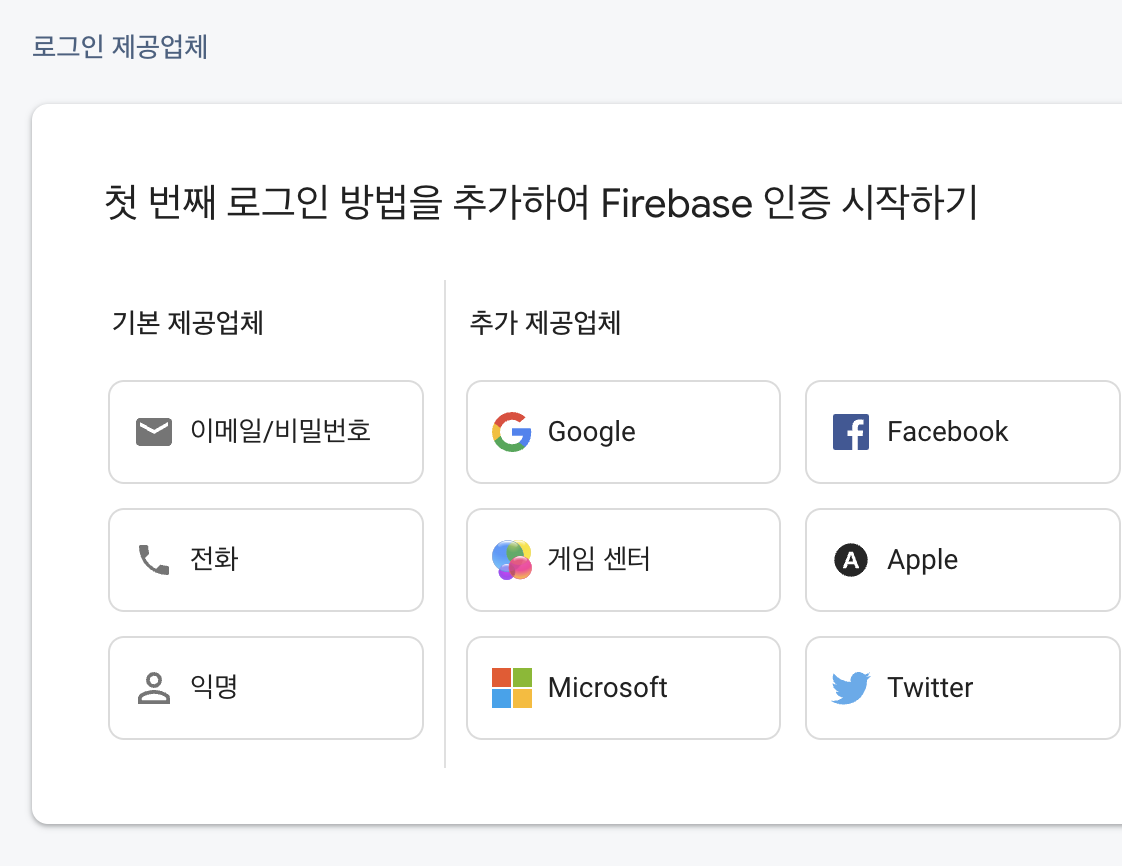
5. 기본 제공업체의 이메일/비밀번호를 누른 후, 이메일/비밀번호만 사용설정(스위치) 한 후 저장해주세요.

'개발' 카테고리의 다른 글
| [React.js] React Router 사용법 (1) | 2023.12.13 |
|---|---|
| [Python] Pandas에서 데이터 전처리 하기 (2) | 2023.12.13 |
| [Python] Pandas 기초 공부해보기 (0) | 2023.12.13 |
| EDCAN 10기 부원들을 위한 FireBase Guide (0) | 2023.06.06 |
| Git 1편: 개발에서 제일 중요한 버전 관리 (0) | 2023.04.02 |
